Whilst this article refers to creating a training course in AngularJS, the concepts are applicable to any development training.
I think it would be safe to say that every single developer has at some point stood on the shoulders of giants. Even the very first coding pioneers, who boldly went where no-one had gone before, did so using machines created by other giants.
The problem with giants is that we never think that we can be them. The point of this article is to share how a team in the Netherlands took that first step to help others.
So let’s take a journey down the road of getting out of your comfort zone and sharing your knowledge.
At this stage I would have loved a beautifully animated clip of a momma-bird kicking out the doubtful baby, but due to budget cuts YOU will have to imagine it. You know, said bird tumbling through the air only to hit mother earth with a SMACK.
For us, that SMACK came middle of 2015. After many many months of using AngularJS in various web applications and struggling with the challenges of using such a framework in a enterprise scale application, our team found that we had collected quite a few answers that worked very well. And that is when we decided to create our own AngularJS training.
Who could have imagined the journey we were about to embark on!
Let us start with a list of things to think about when creating training material and presenting it. After that there will be a short discussion about each point, tying it into our actual training course.
There are no topic experts in your course.
Let’s get this out there from the get-go. The reason anyone wants to come to your training course is because you can teach them something they don’t know. And they already know this. You don’t have to keep telling them that.
Few things will frustrate your audience as much as the feeling that your course can only be understood by someone who already knows the subject matter.
So avoid acronym hell and explain things even when they seem obvious to you. You use the terms every day, the developers in your training don’t.
Developers love code.
The main reason we write code is because we love to code. Don’t forget that.
This is the reason that every development course worth its salt features functional code examples.
So we set out to make a one-stop-shop for someone who wanted to use AngularJS to develop enterprise scale applications. You know, translate the questions we struggled with into answers. And this lead to us creating the mother of all course example applications (or at least the biggest mother of all example applications we had ever seen).

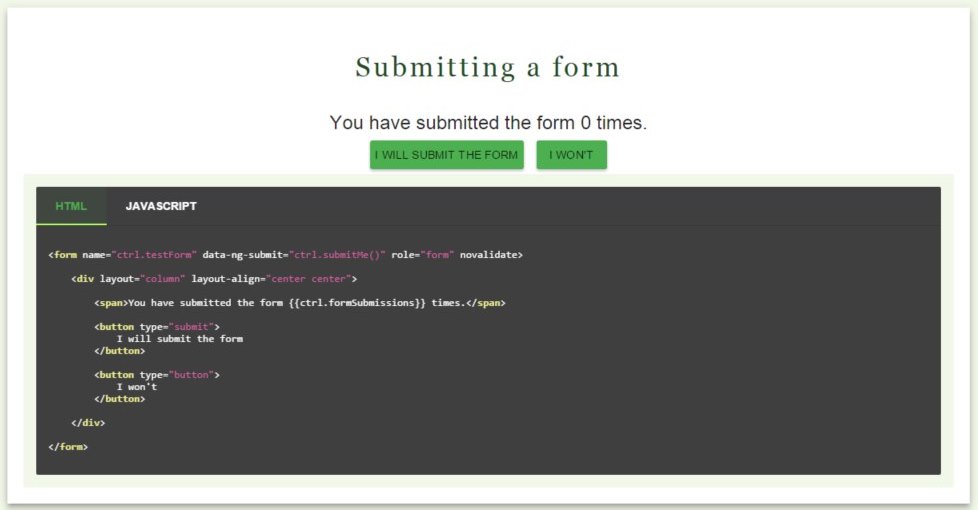
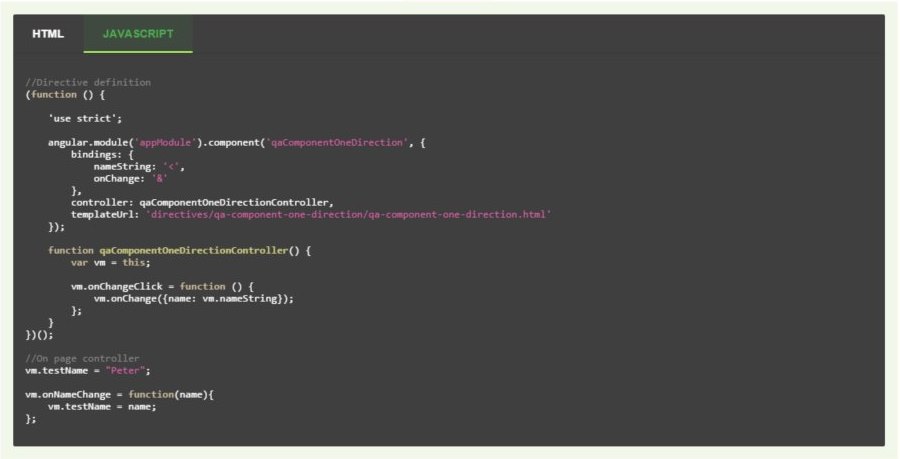
We created a showcase of example code blocks running side-by-side with actual working examples of the code being demonstrated. This way the developer in question could hack into the working code if required.

Create a structure that does not fall down.
Your course will stand or fall by its structure. You have to get this one right.
Don’t just go jumping in with a gigantic YEEEEHAAAAWWWW!. Separate the easy concepts from the hard ones so that you can create a logical progression of points from basic through to complex. Create an outline of concepts and bounce it off someone else to see if it makes sense to them as well.
Once you have an outline, you can start filling out the concepts. If the outline is clear and understandable you are well on your way to creating a course that others can follow.
Don’t sell antiques.
People want to learn about the latest and greatest in their area of interest. No one wants to see how things were done yesterday, so keep your course updated.
We kept up to date with our example application, refactoring it before every new session and adding the newest functionality in AngularJS, as well as keeping up to date with best practice.
By doing this we could proudly show the AngularJS 1.5.0 component within days of its release!

Don’t cheat! Don’t show something you don’t do yourself.
If you want your audience to follow, you have to be willing to lead. Do not opt for shortcuts and steer clear of “Don’t do as I do, do as I say”.
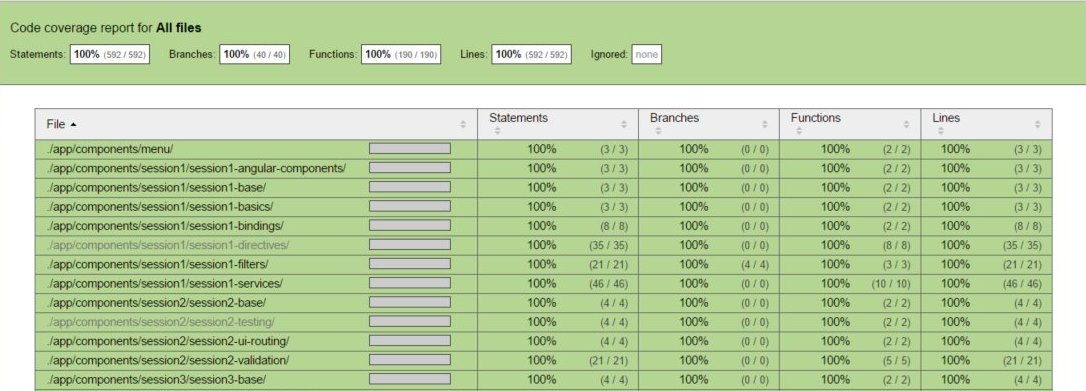
In our training course we covered AngularJS unit testing in detail. So we decided to write unit tests for our training application. And I am talking 100% code coverage here.
Doing this means more work later when you have to adjust, but just go for it and your audience will be willing to walk that extra mile with you.

Make it fun. Humour is your friend.
If your attendees are smiling and laughing it is usually a good sign. Unless they are laughing at you, of course.
But seriously, don’t be too serious. Keep the mood light and add fun things to your training.
That said, try not to go over the top.
We ended up supporting our example application with a set of slides designed to be as much fun as possible.

Enjoy the little things.
Adding some nice touches to your training will make it just that little bit nicer to attend. Think about what you can do extra to make your attendees smile.
For us, one such little extra was laminating the course certificates.

Then unleashing our pirate spirit on them…

Also, ensure that the space you will be using for the training is well suited. Think about power outlets, glare…. and cookies!

Keep them awake!
If your audience sleeps through your training or spends that time on a mental stroll along some tropical island beach they won’t be taking much knowledge with them. Yup, this may seem obvious but in practice its more tricky. Especially if you are really getting down into the nuts and bolts of particularly difficult sections.
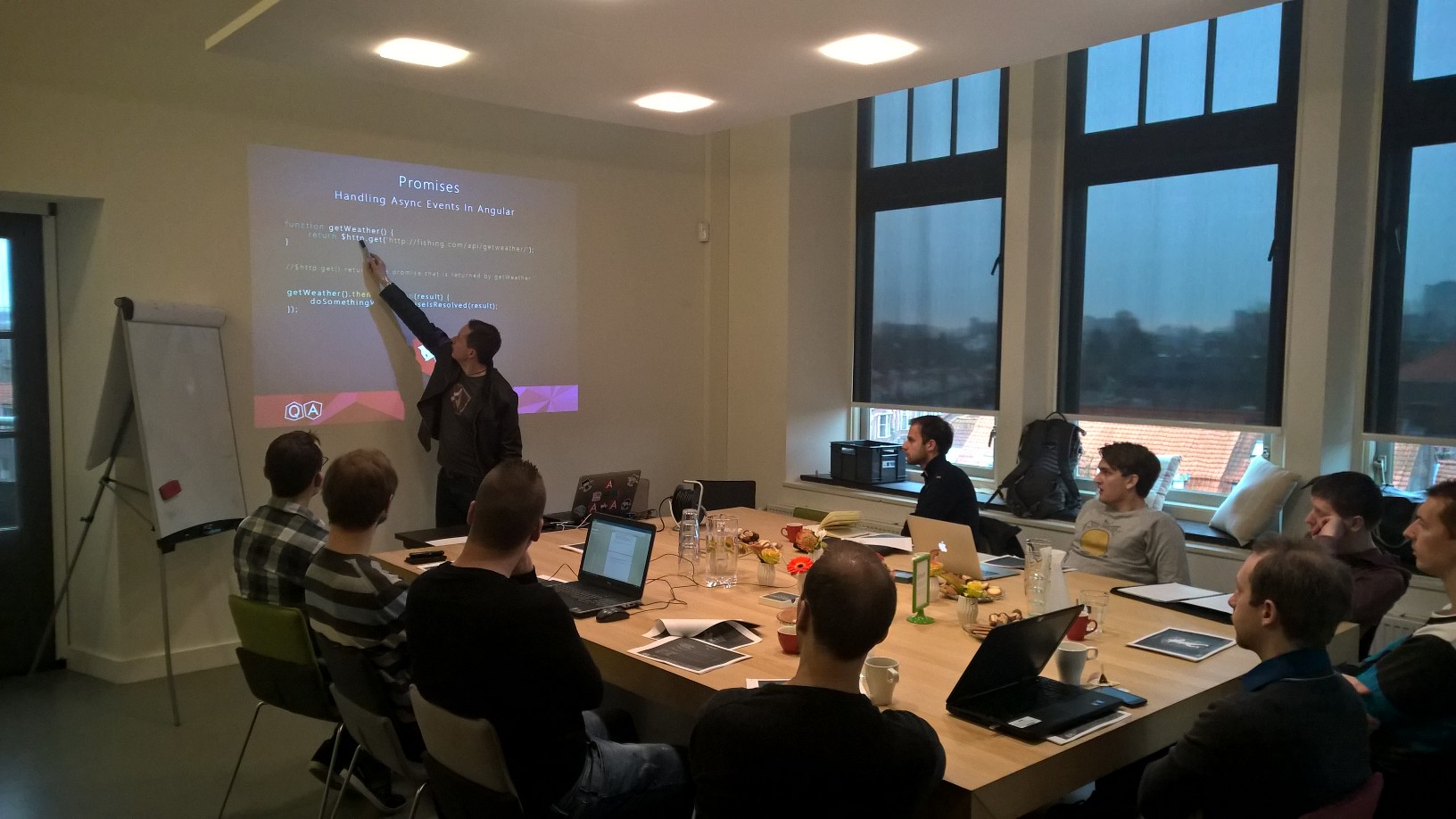
Keep an eye on your audience and engage with them often. Have a conversation with them and be lively.
In order to facilitate this, we limited the number of attendees. By asking for feedback after each main point you can gauge if your audience is following and, if not, you can adjust accordingly.


Make them code.

Practice makes perfect, they say. And in development it is a crucial element of learning a new skill. So you need to let them get their hands dirty.
Practically it may not always be possible to host a full workshop in your course. Due to the amount of AngularJS we wanted to cover, we simply did not have the time. But we had a solution.
Each training session featured homework that the attendees had to complete before the next session.
Point is, do not run a pure theoretical coding course.
Give them something to take home.
You have to make sure that your attendees take something home from your course.
The big, glaring, neon-sign, obvious takeaway should always be new knowledge. This is why they come to your course, so make sure you are adding value.
But, aside from that, reinforce this with something else.
We handed out course certificates and copies of the fully functional code to use later.

Claim your reward.
Some of the biggest rewards are yours for the taking. And it has nothing to do with stature.
It is so true that you don’t fully understand something until you have taught it. Teaching something well means being to explain everything about the subject which, in turn, means investigating everything about it and learning about it yourself.
After having used AngularJS for a couple of years we still learnt a whole lot of new things and better practices while we made the example application and thought about how to explain it to others.
The second big reward is meeting the folks you will be teaching. Talking to and sharing ideas with top developers, while hearing new points of view on the subject you are teaching. And that greatest of moments when another developer tells you that he/she was able to solve some problems because of your course. There is no better feeling.
And, finally, there is the personal victory of getting involved, getting out there and rising above your own fears.
We can personally attest to it that making and running this course has been worth it, every step of the way.
Shout-out!
This course was made for and presented at QDelft.
The rest of the Q&A team:
Matas spent hours helping writing the code, created genius slides, supported the homework and sat through session after session to assist and answer questions.
Thomas magicked a test server into existence and helped with the code.
Peggy, Jaimy and Arisca made arranging a training seem effortless.
You guys all rock!