

Get your QR-code scanner apps ready!

Inaccessible things are out of reach

Inaccessible
Accessible
:focus {
outline: 0; //Or none
}
:focus {
// Some visual style
}
Name:
<label htmlFor="nameInput">
Name:
</label>
<input id="nameInput"
type="text" />
Inaccessible
Accessible
<div className="button-style"
onClick={onClickHandler}>
Press Me
</div>
<button onClick={onClickHandler}>
Press Me
</button>
<a onClick={onClickHandler}>
Click me
</a>
Navigate somewhere


We need a Swiss Army Knife

The React Accessibility Doc

 reactjs.org/docs/accessibility.html
reactjs.org/docs/accessibility.html




WCAG
Web Content Accessibility Guidelines
Defines how to make Web content more accessible to all people.

webaim.org/standards/wcag/checklist
WAI - ARIA
Web Accessibility Initiative – Accessible Rich Internet Applications
Specifies how to increase the accessibility of web applications.

www.w3.org/TR/wai-aria-practices-1.1/
Semantic JSX and HTML
Non-semantic
Semantic
<MainContent /> <button type="button" onClick={handler}> Save selection </button>
HTML !== <div>

 developer.mozilla.org/en-US/docs/Web/HTML/Element
developer.mozilla.org/en-US/docs/Web/HTML/Element
Test with your keyboard
Use TAB, SHIFT + TAB, ENTER and the arrow keys.

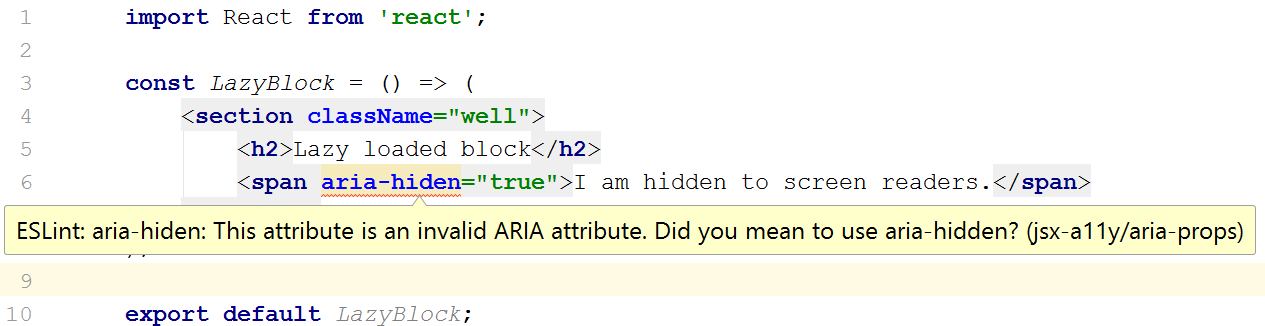
eslint-plugin-jsx-a11y


github.com/evcohen/eslint-plugin-jsx-a11y
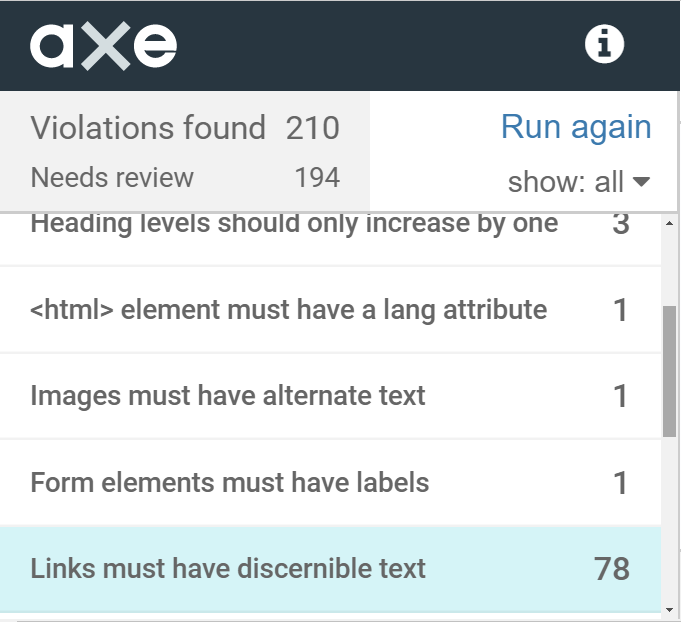
aXe and axe-core


www.deque.com/axe
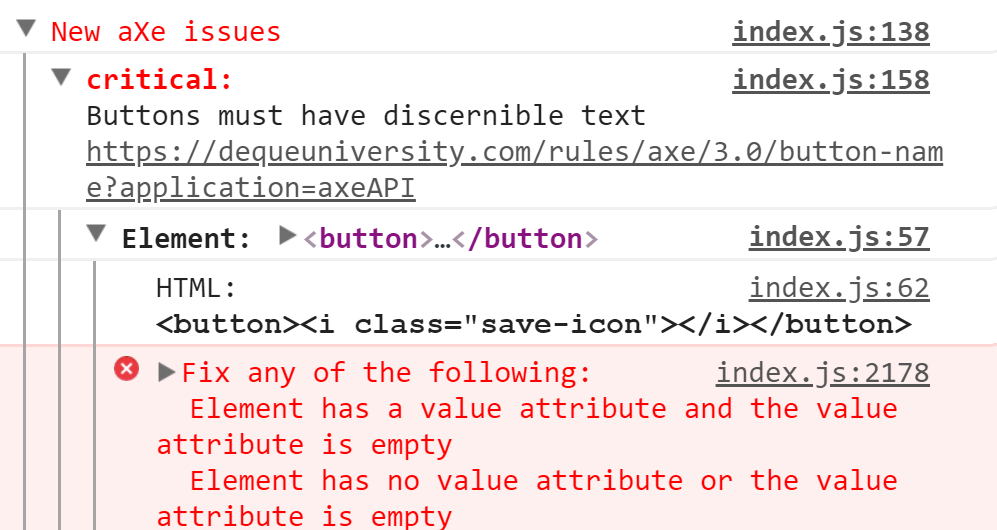
react-axe


github.com/dequelabs/react-axe
Test with screen readers


reactjs.org/docs/accessibility.html#screen-readers
 almerosteyn.com/2018/04/inclusive-react
almerosteyn.com/2018/04/inclusive-react
Images CC0 - Pixabay