
A tragedy by:
Almero Steyn
Who goes by the Tweet name of:
@kryptos_rsa
Gather close, all ye with courage.
For today's tale is fraught with misadventure.
Meet our heroic developer...

...who, on a warm sunny day,
finds the wonderful world
of coding...

...a world where droves
of good tooling abound.
From this treasure our hero selects <Fancy Tags>...

...a tool so powerful,
that an abundance of websites
appear in no time at all!
Until the day they hear a rumour
that many cannot use their sites!

Our hero is not hindered,
they will learn about
this accessibility magic!
So they scour the digital lands
from east to west...

...but there is little to find...

...particularly,
information relating to
<FancyTags />.
So they turn to the great Oracle of Tweet...

...and ask.
"How can I make accessible magic
with <FancyTags />?"
Then the Oracle speaks, with great condemnation...

"Thou should already knowest this!"
"Only on a site of
The Great Static HTML
is accessibility to be found"
"Thy framework is not accessible! Thine quest is doomed to fail!"
Our hero is crushed.
This cannot be!

"All my training cannot be for nothing!"
"All my peers do not speak false!"
"No!"
"It is this accessibility magic
that is false!"

"I shall not be thwarted, I shall continue on the path I know!"

And so our hero returns to the beginning of this misadventure...
with accessibility doomed to die.

... FIN ...
My story...
I come from a science background

"Found" a11y after more than 15 years

Development meant hard work to stay relevant

Fought hard for accessibility

Unexpected "attacks" from a11y folk

Inclusivity also means...
...technology inclusion.
A real-world example...

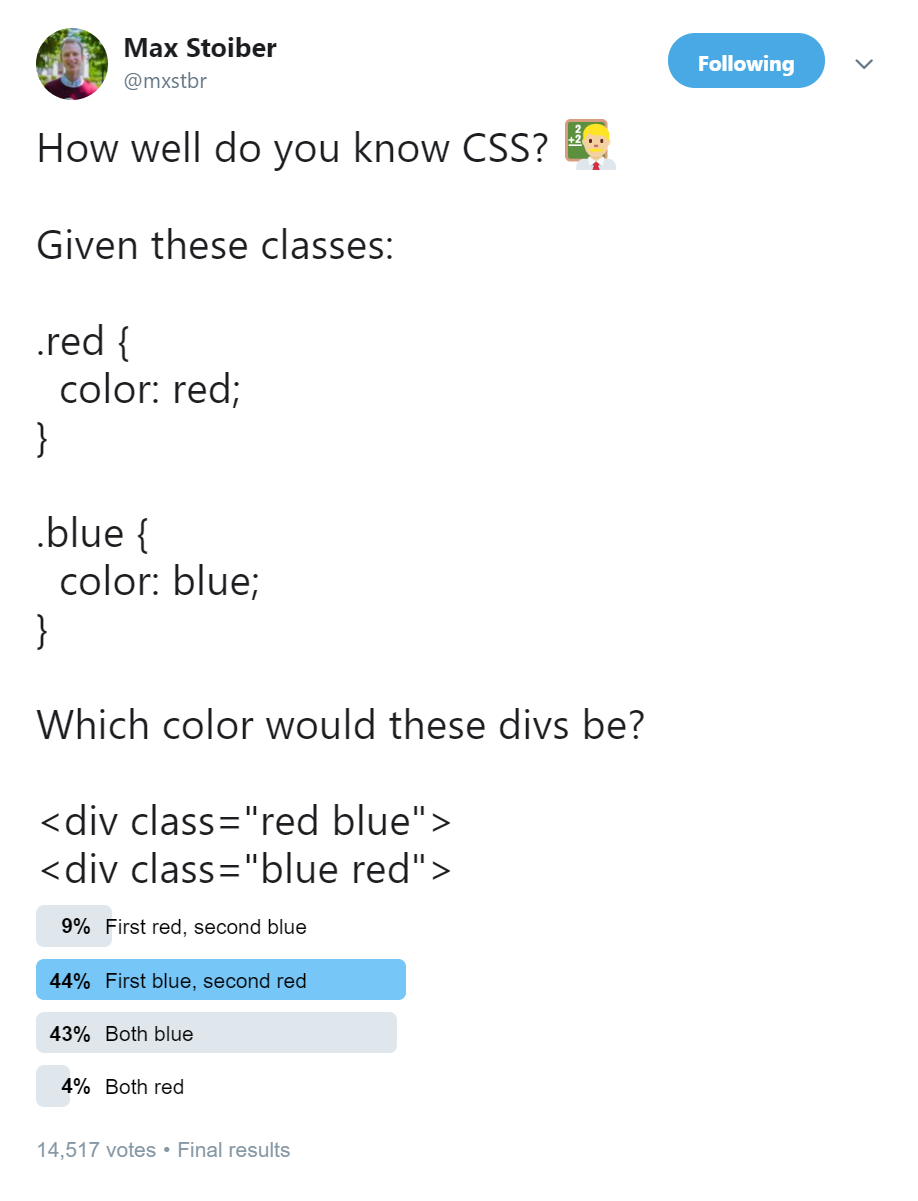
"You cannot call yourself a web developer if you only do CSS-in-JS and don't know the CSS cascade!" - The CSS crowd
"Oh really? I don't even want to learn your archaic knowledge anyway, we work with the real web technologies!" - The JS crowd
"How can you say that my knowledge does not matter?"- The CSS crowd
"How can you say that my knowledge does not matter?" - The JS crowd
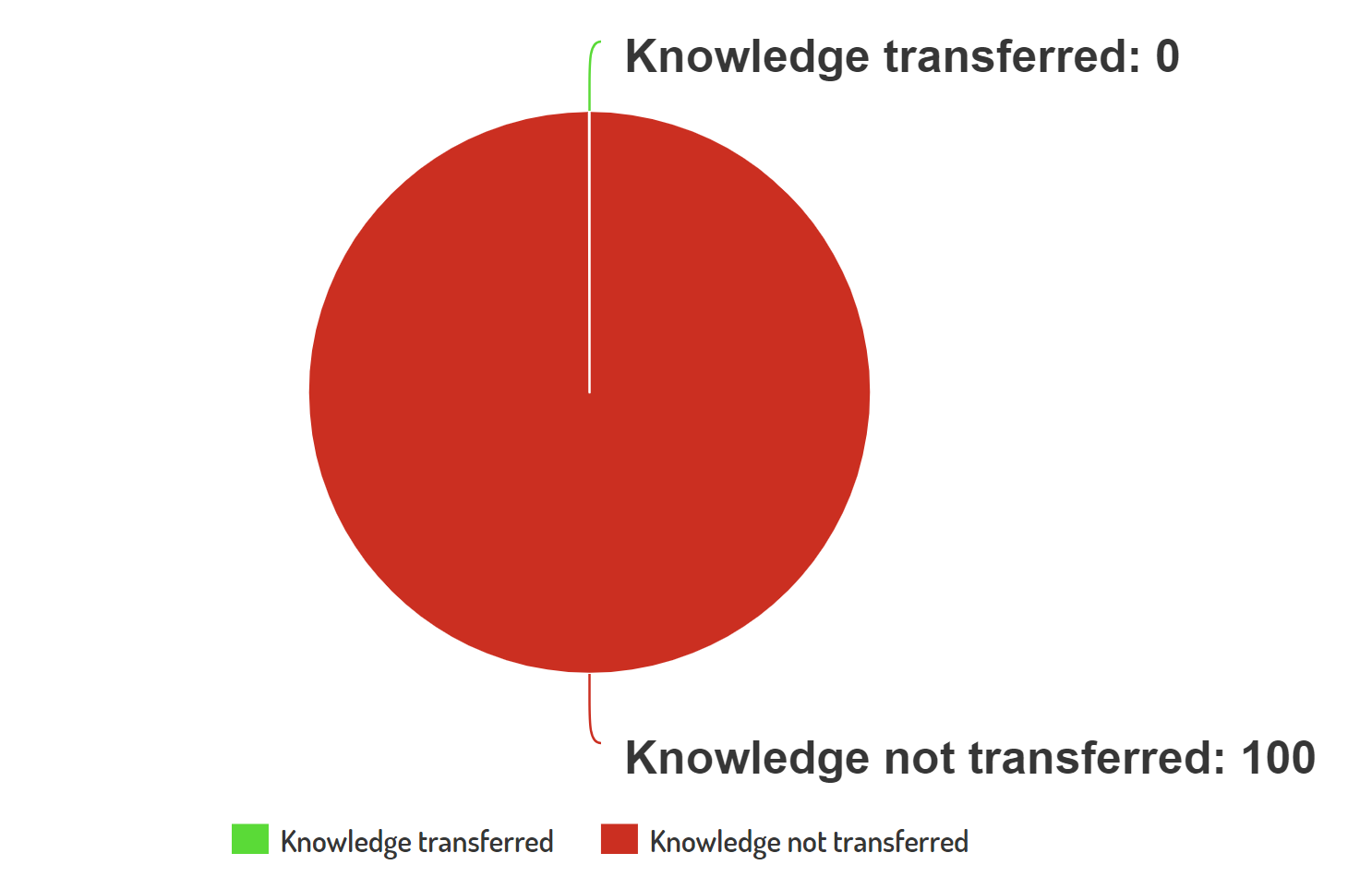
And then...

Knowledge transfer pie chart.

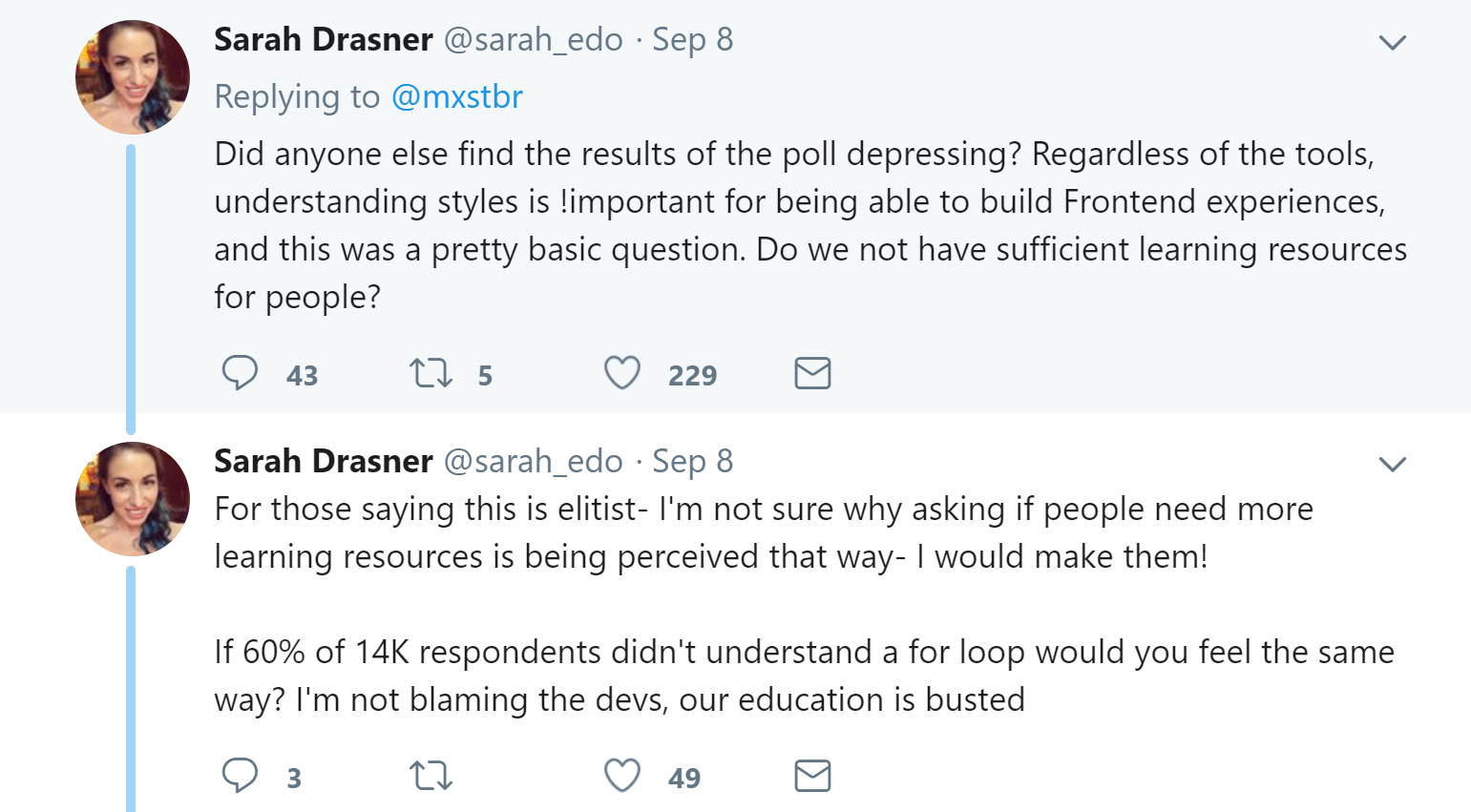
No one likes to hear that their knowledge is irrelevant.
When in defend-mode people stop working towards a mutually beneficial solution.
But how do we fix this without stepping on too many toes?

Developers need real solutions for real problems.
Reality check!
Frameworks and libraries
are only gaining traction!
- React
- Vue
- Angular
NPM download stats
Between 2018-01-01 and 2018-06-30
| Package | Downloads |
|---|---|
| react | 55,086,126 |
| @angular/core | 18,205,159 |
| angular | 8,385,672 |
| vue | 8,195,084 |
Downloads per month
There has been a steady increase in downloads for the front-end frameworks over the past two years.
Who uses React?
Facebook, NPM, AirBNB, IMDb, Instagram, Netflix, Paypal, Pinterest, Reddit, Twitter Mobile, Udemy, Vevo, Walmart, Wix, Yahoo, Wordpress Gutenberg and many, many more!
Who uses Vue
Facebook, Netflix, Adobe, Alibaba, EuroNews, Grammarly, GitLab and growing fast!
Who uses Angular
GMail, Google Ads, Google Cloud, Google Pay, PayPal, FitBit, LEGO, ABC News, SanDisk, American Red Cross, UPS, The Guardian and lots more!
This will only increase...
Imagine if we could inspire developers to build accessible sites with these!
What are the current challenges?
- Inaccessible documentation examples
- Lack of how-to a11y guides for frameworks
- Lack of accessible UI components
- Accessibility gets hard in real world apps
- Careless comments from those who reach many
Inaccessible docs examples
If we can say that an example is inaccessible we already know why. Don't just tweet, create a PR too.
Lack of articles on accessibility in Frameworks
When we write a post about something being broken, let's show how it can be fixed.
Lack of accessible UI components
Build accessible examples or help library builders.
Accessibility easily gets hard in JS apps
Are we too quickly saying that "Accessibility is easy"?
Careless comments from those who reach many
Alas, we can only control our own words.
Putting my money where my mouth is

Frameworks work because they:
- Boost productivity
- Allow easy re-use
- Make testing easy
- They are fun to work with
This means they should:
- Boost accessibilty productivity
- Allow easy re-use of accessible elements
- Make accessibility easier to test
- Make accessibility fun to work with
Using accessible building blocks simply has to increase the chance of achieving accessibility
Tenon UI

Example: A WAI-ARIA tabbed interface
What makes an accessible tabbed interface?
- It tells people that it is a tabbed interface
- It lets people know that a tab is selected
- Only the selected tab exists in the focus order
- It accepts arrow key navigation
- It should be easy to reach the content
Ok lets go to the official stuff
https://www.w3.org/TR/wai-aria-practices-1.1/#tabpanel
1 (function () {
2 var tablist =
3 document.querySelectorAll('[role="tablist"]')[0];
4 var tabs;
5 var panels;
6 var delay = determineDelay();
//Lots more code
251 if (target === focused) {
252 activateTab(target, false);
253 };
254 };
255 }());
Can I re-use in a component?
https://www.w3.org/TR/wai-aria-practices-1.1/#tabpanel
document.querySelectorAll('[role="tablist"]')[0];
alert('NOPE!');
//...
function generateArrays () {
tabs = document.querySelectorAll('[role="tab"]');
panels = document.querySelectorAll('[role="tabpanel"]');
};
alert('NEGATORY!');
//...
var key = event.keyCode;
alert('Soooo deprecated!');
Lets use some React magic!

Tabs in action
The resulting abstraction
<Tabs>
<Tabs.Tab title="Panel 1">
<p>You are on panel 1.</p>
</Tabs.Tab>
<Tabs.Tab title="Panel 2">
<p>You are one panel 2.</p>
</Tabs.Tab>
<Tabs.Tab title="Panel 3">
<p>You are on panel 3.</p>
</Tabs.Tab>
</Tabs>
Want to know what makes it tick?
Keep your eye on the Tenon.io blog!
https://blog.tenon.io/Brought to you by:
Almero Steyn
Who goes by the Tweet name of:
@kryptos_rsa
And shares this visual magic on:
almerosteyn.com/slides